微信小程序_配置与对接
一、请在下载的源码中找到:小程序源码文件夹:OctMallMini。里面是小程序的源码。 请用微信小程序开发工具打开项目文件。

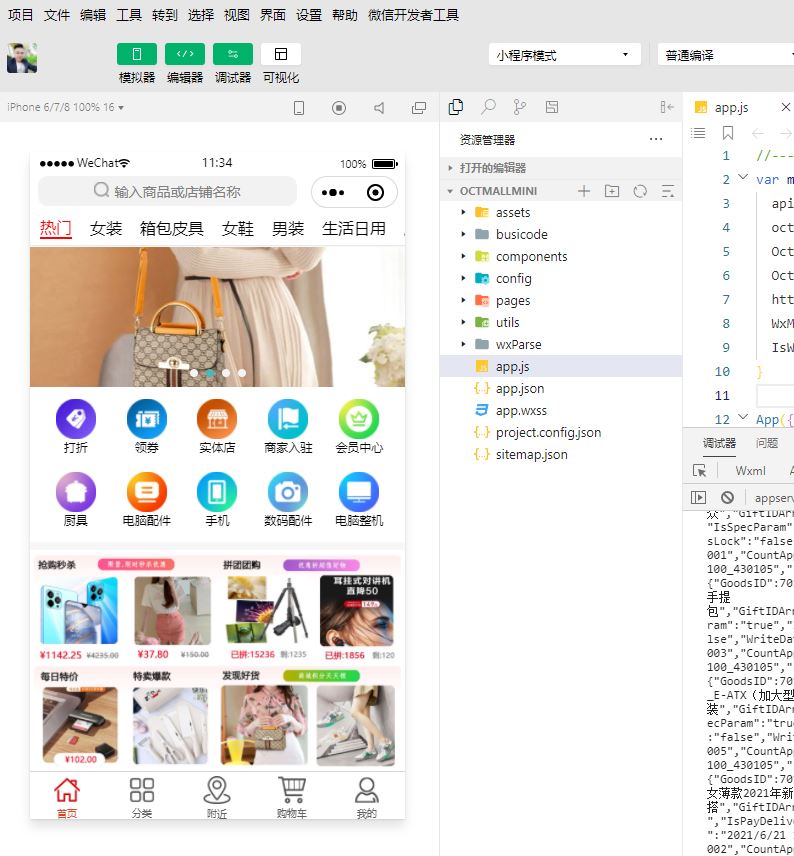
请将项目文件:app.js 打开,修改其中的配置参数,如:
//--------公共配置变量值------------//
var mAppConfig = {
apiWebDoamin: "https://mini.opencodetiger.com", //小程序Api的网站域名 http://192.168.3.10:2000
octWapWebDoamin: "https://h5.opencodetiger.com", //OctWapWeb 项目手机h5版 域名地址 http://192.168.3.10:1000
httpSecretKey: "65c2dd28-c8bb-4d88-ad6e-82axxxdb", //发送http请求的密钥
WxMiniAppID: "wx7d5e713f7c63be8f", //AppID(小程序ID)
IsWebViewEnter: "false", //是否WebView可以访问其他的网址 [ false / true]
}
将其中的 apiWebDoamin,octWapWebDoamin,WxMiniAppID 修改成自己的部署的系统相关值就可以了。IsWebViewEnter 这个如果你的小程序可以调用WebView那么设置为“true”。
二、微信小程序中的配置:1) 请扫码进入公众号后台: 公众号平台网址:https://mp.weixin.qq.com/

2)小程序的【开发设置】。进入微信小程序后台后,请在左侧导航中找到【开发】->【开发管理】->选择【开发设置】选项卡,
在选项内容中选择:【IP白名单】 在其中填写 OctMallMiniWeb (微信小程序后台API接口微服务).OctThirdApiCallSystem (调用第三方平台API处理系统,如:微信,支付宝,短信,快递等接口)等项目所放置的服务器IP填写进IP白名单中。建议将所有系统服务器的IP地址都填写进白名单。

在选项内容中选择:【服务器域名】 这里需要填写小程序的后台系统微服务的域名地址。如:https://mini.xxxxx.com. 如下图:

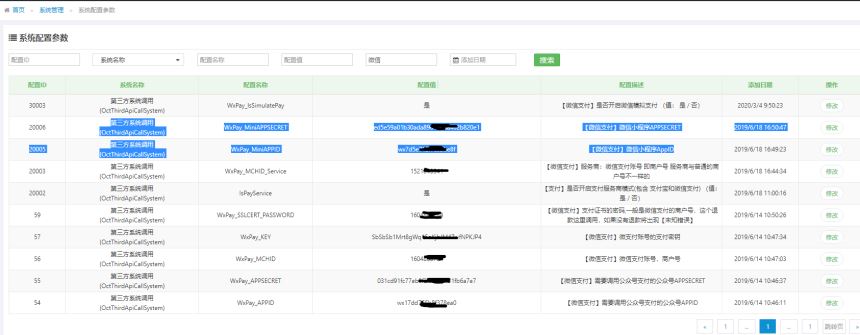
三、这些配置完成后,进入商城平台管理系统cms.xxxx.com 即可项目, OctCmsSystemWeb (平台管理系统 )的访问地址。进入到【系统设置】。找到如下配置: WxPay_MiniAPPSECRET (微信小程序APPSECRET) WxPay_MiniAPPID(微信小程序AppID) 准确填写配置参数即可。

四、都配置好后就可以将小程序源码上传到小程序云端,等待审核通过后,就可以正常访问小程序啦。

 湘公网安备 43012102000842号
湘公网安备 43012102000842号