前端各系统-部署与安装配置
前端系统服务器硬件配置,服务器软件安装与后端系统服务器一样,请参考 -> 后端各系统-部署与安装配置
一、前端系统Web站点项目文件部署
新建站点前,请将需要用到的域名解析到服务器IP上,每个系统站点需要一个独立的域名进行访问。推荐二级域名前缀命名如下:
h5.xxxx.com -> OctWapWeb
shop.xxxx.com -> OctShopSystemWeb
cms.xxxx.com -> OctCmsSystemWeb
所有系统推荐使用Https的加密方式。注意:其中 OctWapWeb 系统必须要使用Https方式。这个是H5/Wap版 和 公众号版的集成站点。
IIS新建站点,注意Web站点的根目录:如:OctShopSystemWeb 系统 -> ..\OctWapWeb\OctWapWeb | OctShopSystemWeb 系统 -> ..\OctShopSystemWeb\OctShopSystemWeb | OctCmsSystemWeb 系统 -> ..\OctCmsSystemWeb\OctCmsSystemWeb
新建了站点后,请正确配置Https. 流程请参考 -> 后端各系统-部署与安装配置

二、文件夹权限设置
如果项目中有Upload文件夹设置Users组为可读写的权限。当然也可以仅对.net IIS账号开放读写权限。
同样:各项目中的 SysLogs 文件夹也需要读写权限,推荐 SysConfig 文件夹也开放读写的权限。请检视一下所有项目中的这几个文件夹,如果存在请开放读写权限。
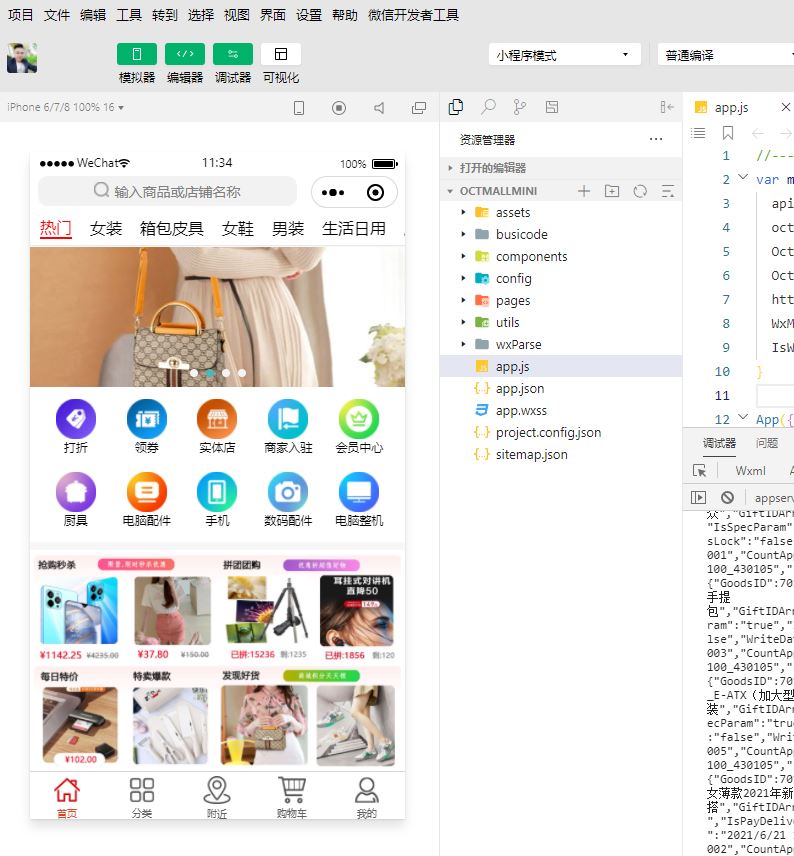
三、小程序源码部署
小程序源码文件夹:OctMallMini 里面是小程序的源码。 请用微信小程序开发工具打开项目文件,配置相关参数,上传提交审核即可。

四、APP部署请参考
APP版安装与配置 https://pc.opencodetiger.com/OctShop/DevelopDoc_50015_3.html
下一步:后端各系统-站点参数配置
上一步:后端各系统-部署与安装配置

 湘公网安备 43012102000842号
湘公网安备 43012102000842号